This is an extract from my new eBook - Ext JS 6: Getting Started. Pre-order it now and get 30% off, or download a sample chapter!
The unification of Ext JS and Sencha Touch in this new framework has introduced a number of new concepts and possibilities for developing applications.
This iteration of Ext JS isn’t so much an iteration of the development framework itself but a leap ahead for the project structure, architecture and tooling that support the development framework.
By this I mean the classes, widgets and syntax of Ext JS 6 remain largely unchanged but it is the surrounding structure of our apps and the relationship between our previously separated Touch and Desktop apps that will change.
With this in mind we will introduce the first new concept of the framework, Toolkits.
Toolkits
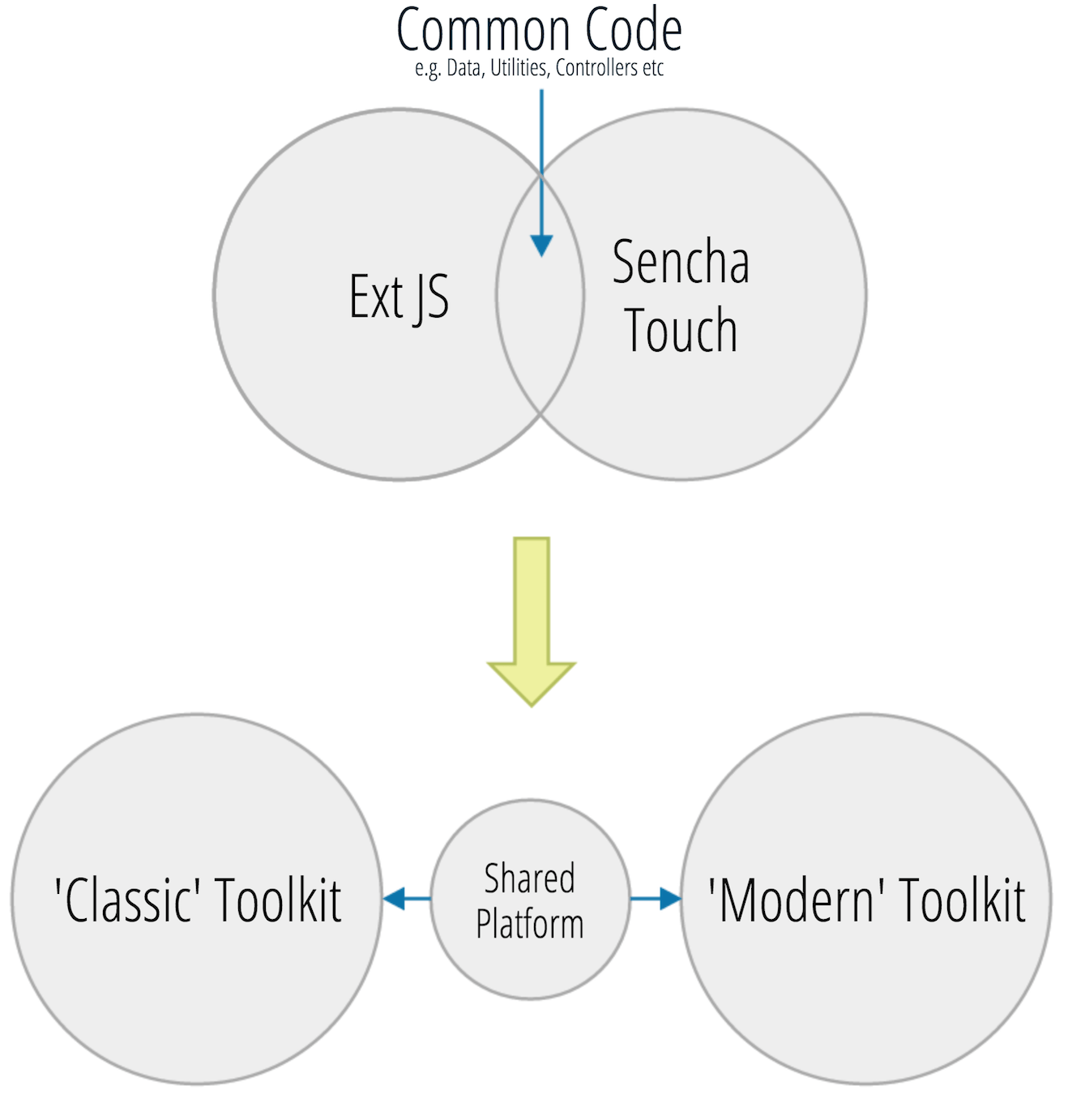
Every common and shareable aspect of Ext JS 5 and Sencha Touch has been extracted into a common library which can be shared between both frameworks. This step is the foundation for the unified framework and is what has always been missing in the past, because these features were slightly too different to be shared.
With a common base, the desktop and touch specifics (i.e. everything that wasn’t shareable, essentially all of the view widgets) are bundled into something called a Toolkit.

Within Ext JS 6 there are two Toolkits: Classic and Modern. The Classic Toolkit is essentially Ext JS 5’s view layer and is used to create Desktop applications.
The Modern Toolkit is for targeting modern browsers from Desktop to Mobile and, at this stage, is made up of Sencha Touch’s view layer.
Although at this stage the toolkits are basically the Ext JS and Sencha Touch frameworks the plan going forward is that the Modern toolkit will be used for both desktop and mobile applications, making use of modern browsers’ capabilities. This will leave the Classic toolkit for dealing with legacy browsers and legacy applications.
Until the Modern toolkit catches up and achieves a parity with the Classic, in terms of UI widgets and components, the need for a second toolkit remains.
Universal Applications
It is perfectly acceptable to create an application that only uses one of these Toolkits - you may only want to target desktop computers and so you would only use the Classic Toolkit, or you might just be creating a mobile app so the Modern Toolkit is all you need.
If you want to take advantage of the ability of being able to create a desktop and mobile application within a single project, then you can use both Toolkits in parallel, in what Sencha call a Universal Application.
Universal Applications, when built, output two versions of the application but with a single entry point (i.e. one index.html) with the microloader deciding which Toolkit to use based on specific criteria.
Summary
Toolkits give us the ability to have different applications that are based on the same core framework base and also the same core application base.
You can read more about the details of Ext JS 6 in my new eBook - Ext JS 6: Getting Started - which goes into the details of what’s new and what’s changed to help you get up and running with the new framework as quickly as possible.