This is an adapted extract from my new eBook - Ext JS 6: Getting Started. Pre-order it now and get 30% off!
One of the bottlenecks of my workflow when working on the styling of a Sencha app is the time it takes to make a SASS change, wait for a Sencha build (either via sencha app watch or a full sencha app build), refreshing the browser and then navigating to the relevant part of my app.
This takes time and is frustrating to waste time waiting for things, which often results in you falling out of ‘the zone’ making it even harder to get momentum going.
Ext JS 6 has introduced a new feature which does a great job of tackling the problems in this workflow pain. Live Update allows changes to our SASS files to be automatically detected by Sencha Cmd, these changes are then fed directly to the browser where they are recompiled and immediately applied to the app. Pretty sweet, eh?
Recompiled in the Browser, you say?
You may have heard the word “Fashion” bandied about during Sencha Con, well this is one place where it is used. Fashion is a JavaScript-based SASS compiler that allows our SASS code to be processed into good ol’ CSS right in the browser and the output made immediately available to be applied.
Fashion is an interesting change made to the Sencha Cmd toolkit and has some implications on Sencha’s dependencies. By pulling everything into JavaScript the dependencies on Ruby is removed meaning one less thing to be installed.
However, an alternative compiler means that there will potentially be a lag between new SASS features becoming available to Sencha developers. I’m not 100% sure on the effect of this but it seems to me that we will be reliant on Fashion updates for new SASS features.
We will be demonstrating Live Update using the default application created when a new Universal app is generated with Sencha Cmd 6. Use the command
sencha generate app MyApp .to get started.
Give it a try
We must first run sencha app watch classic (replace classic with the build profile you want to watch - only changes that apply to that toolkit will be reacted to) so we can use the built-in web server. The Live Update feature only works using this server so unfortunately this may restrict its use for some developers.
Once the watch is running we can navigate to our app by copying the URL output in the Terminal. In my case it is http://localhost:1841.
We then must add some items to the query string to tell the framework to enable the live update. Add the following to your URL: ?platformTags=fashion:true.
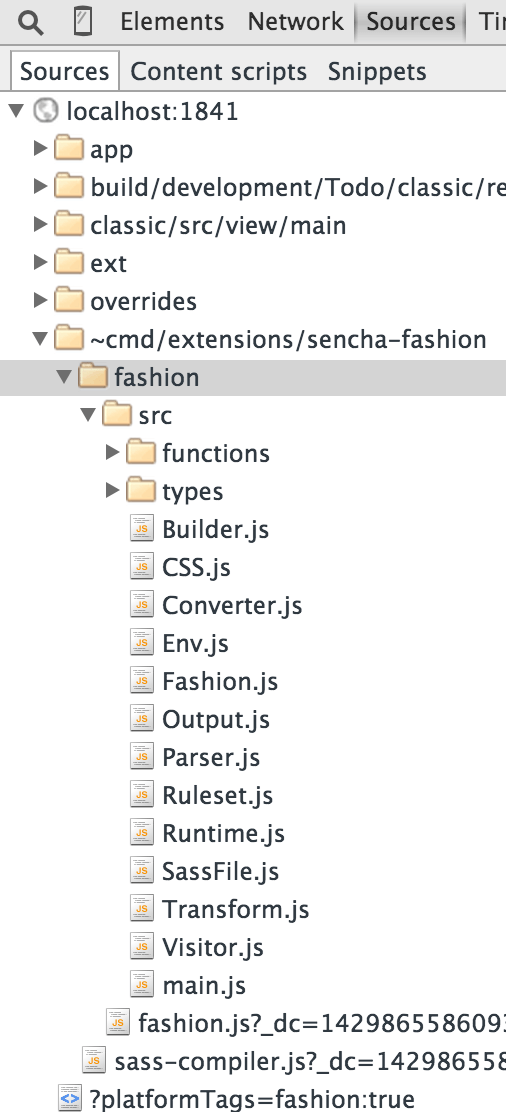
If you have a peek in the Network tab you should now see the compiler being loaded in.

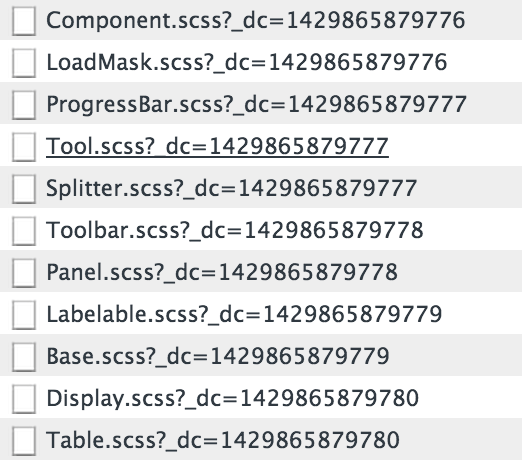
We can also see that all of our SASS files are loaded - this is so they can be processed by Fashion and turned into our real CSS in the browser.

Now with this in place, we can edit our SASS files in our usual IDE, save them and then see the result of these changes appear in the browser straight away (OK, not straight away but within 2–3 seconds).
This feature will make the workflow for style tweaks much quicker, which has always been a slow process with lots of tweak-recompile-refresh repetitions to try out small changes.
Summary
All in all this new feature is going to prove very useful for speeding up development and taking away the frustrating workflow that we currently have to follow.
For a more detailed look into the Live Update feature, check out the Ext JS 6: Getting Started book available to pre-order right now!